Have you ever wondered how to easily add real-time currency exchange rates to your web app? In today's global economy, accurate currency information is crucial for businesses and developers. This tutorial will show you how to integrate CurrencyFreaks API with React JS, utilizing a Free Currency Converter API. You'll learn about the benefits and follow simple steps to make your app more robust.
First, we will discuss why you should integrate CurrencyFreaks with React JS. Next, we'll guide you through the steps to achieve this integration. You'll start by creating an account on CurrencyFreaks. Then, you'll get an API key, which is essential for accessing currency data. We'll show you how to test this key to ensure it works.
After that, you'll set up your React JS environment, write the code to integrate the API and display the data in your app. Let's begin.
What Are the Benefits of Integrating CurrencyFreaks with React JS?
Integrating CurrencyFreaks API with React JS has many benefits that can improve your web app. Here are some of the main advantages:

1. Real-Time Exchange Rates
CurrencyFreaks API gives you accurate and up-to-date exchange rates. This means your app always shows the latest currency information, which is essential for users who need reliable data. Additionally, if you are looking for a Free Currency Converter API, CurrencyFreaks API is a great choice to ensure your users always have access to the most current exchange rates.
2. Better User Experience
Combining the API with React JS allows you to create a dynamic and responsive interface. React updates only the necessary parts of the page, making the user experience smoother and more engaging.
3. Automation
Automating currency conversions saves users from checking exchange rates manually. This is especially useful for e-commerce sites, financial tools, and travel services that need frequent currency updates.
4. Easy International Transactions
For businesses with global customers, showing prices in different currencies makes international transactions easier. Users can see prices in their preferred currency, improving their shopping experience.
5. Support for Financial Tools
Integrating CurrencyFreaks API supports tools like budget planners, investment trackers, and expense managers. Real-time exchange rates make these tools more accurate and helpful for users.
6. Easy Integration
React JS makes it simple to integrate APIs like CurrencyFreaks. You can fetch and display data easily using React's state and props, making the development process quicker and easier.
7. Scalability
As your app grows, React JS can handle more complex tasks and larger amounts of data. CurrencyFreaks API ensures your app can manage a lot of currency data without slowing down.
How Do You Achieve CurrencyFreaks Integration with React JS?
We have made it very simple for developers. We listed some very easy steps to show you the integration of CurrencyFreaks exchange rates API with React JS.
The best part? You can follow these steps to show the output on your PC. Our Free Currency Converter API is designed to be user-friendly and efficient, ensuring that developers can easily integrate CurrencyFreaks with React JS. Let's not wait any further and move on to the next steps:
Creating an Account
Open the CurrencyFreaks website. Navigate to the Sign Up button given at theb top right corner.

Fill out the form given below. You can also sign in via GitHub and Google. Then, click on the Sign Up button after filling out the form:

The above steps will create an account at CurrencyFreaks.
Getting the API Key
Next, you should log in to the CurrencyFreaks:

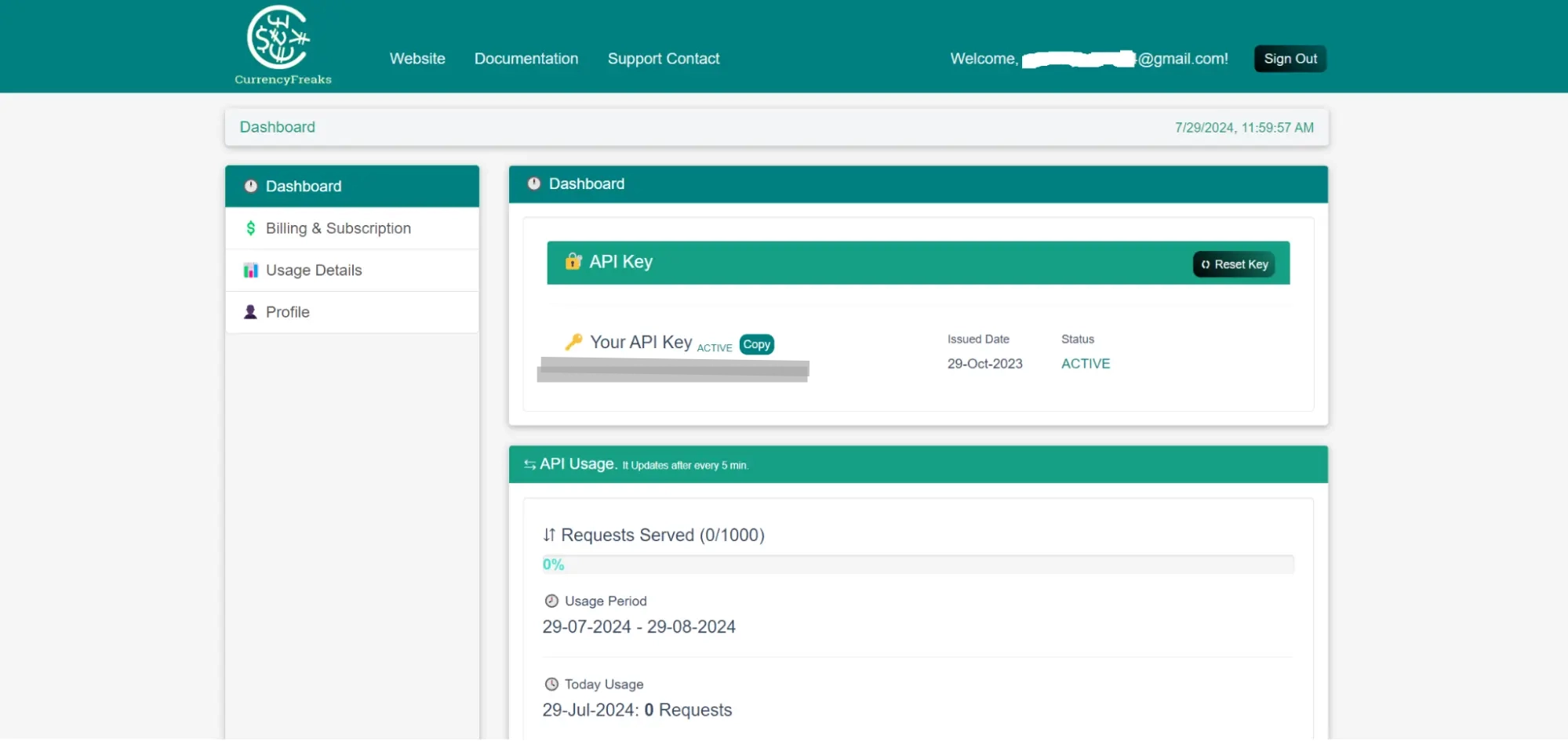
When you click on the Sign In button, you should see a dashboard as shown below:

Copy the API key from the dashboard. There is also an option to reset this API key. The next step is to test your API key to ensure it works fine.
Testing the API Key
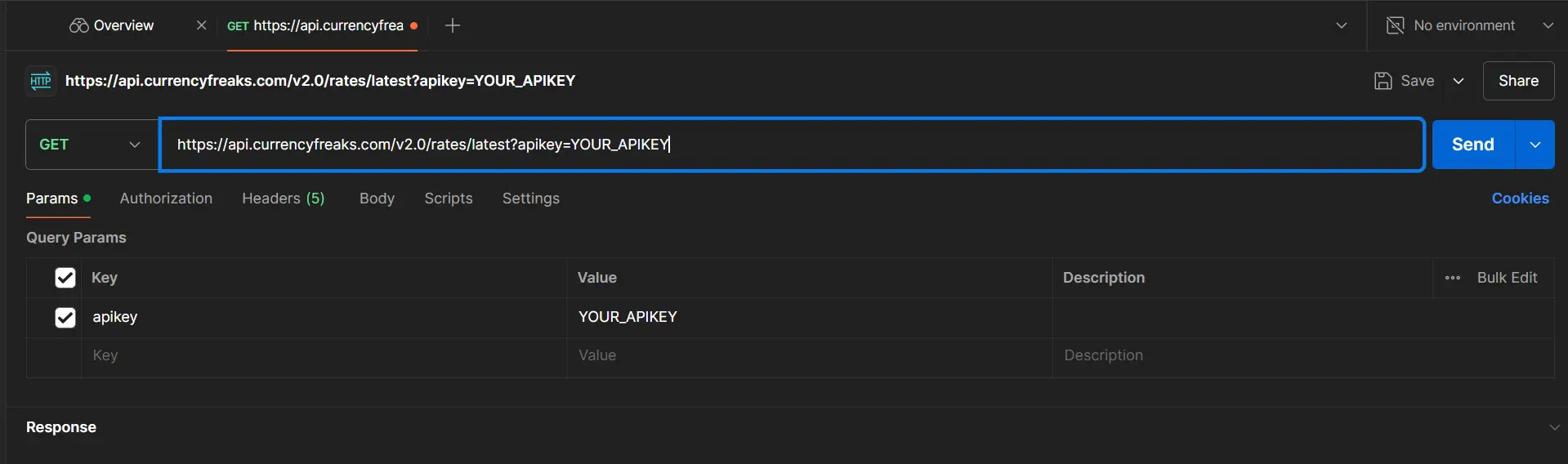
There are many websites and tools to help you test the Free Currency Converter API API key. Today, we will use the Postman API testing tool. Ensure you have an account at Postman before proceeding towards the further steps. You should create a new GET request in Postman. Next, you should enter the URL below into the request bar.
https://api.currencyfreaks.com/v2.0/rates/latest?apikey=YOUR_APIKEY

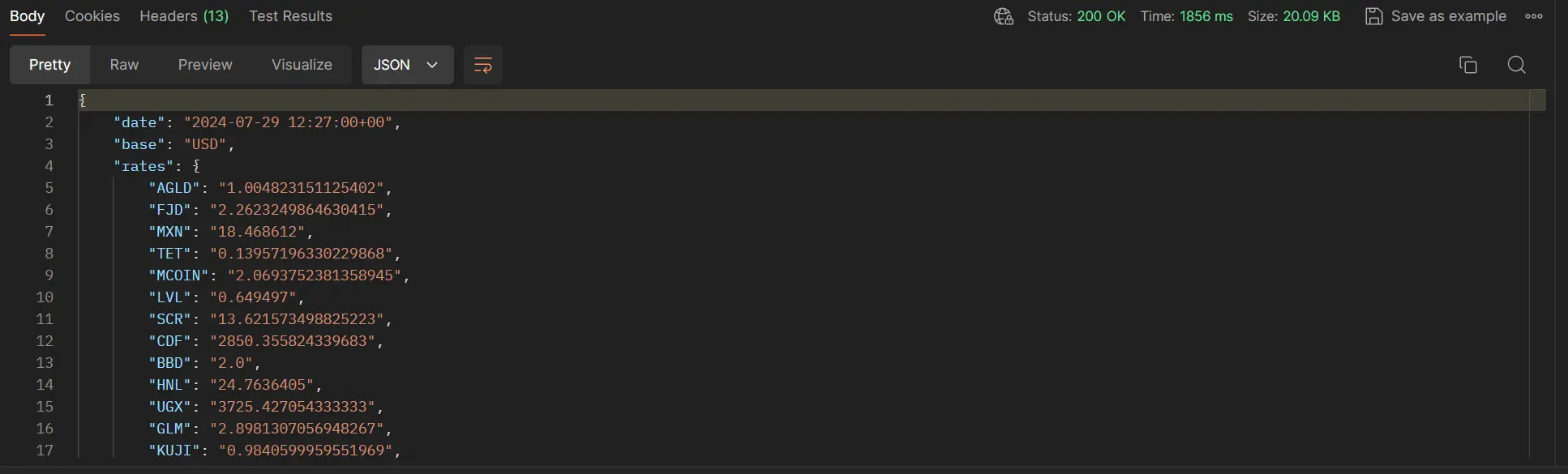
To ensure it is working, enter the Free Currency Converter API API key in the URL and click on the Send button. Here is the response we got:

It means that our API key works fine. Let's move towards the next steps.
Set Up the Project
First, make sure you have Node.js installed, then set up a new React project using Create React App.
npx create-react-app currency-converter
cd currency-converter
npm install axios react-select
Create the CurrencyConverter Component
Create a new file named CurrencyConverter.js in the src directory.
// src/CurrencyConverter.js
import React, { useState, useEffect } from 'react';
import axios from 'axios';
import Select from 'react-select';
import './CurrencyConverter.css';
const CurrencyConverter = () => {
const [amount, setAmount] = useState(1);
const [fromCurrency, setFromCurrency] = useState({ label: 'USD', value: 'USD' });
const [toCurrency, setToCurrency] = useState({ label: 'EUR', value: 'EUR' });
const [exchangeRate, setExchangeRate] = useState(null);
const [currencyOptions, setCurrencyOptions] = useState([]);
const apiKey = 'YOUR_APIKEY'; // Replace with your actual API key
useEffect(() => {
axios
.get(`https://api.currencyfreaks.com/v2.0/rates/latest?apikey=${apiKey}`)
.then(response => {
const rates = response.data.rates;
const options = Object.keys(rates).map(currency => ({
label: currency,
value: currency
}));
setCurrencyOptions(options);
setExchangeRate(rates[toCurrency.value]);
})
.catch(error => console.error(`Error fetching the rates: ${error}`));
}, [toCurrency, apiKey]);
const handleAmountChange = e => {
setAmount(e.target.value);
};
const handleFromCurrencyChange = selectedOption => {
setFromCurrency(selectedOption);
};
const handleToCurrencyChange = selectedOption => {
setToCurrency(selectedOption);
};
const convertCurrency = () => {
if (exchangeRate) {
return (amount * exchangeRate).toFixed(2);
}
return 'Loading...';
};
return (
<div className="currency-converter">
<h1>Currency Converter</h1>
<div className="converter-inputs">
<input
type="number"
value={amount}
onChange={handleAmountChange}
className="amount-input"
/>
<Select
value={fromCurrency}
onChange={handleFromCurrencyChange}
options={currencyOptions}
className="currency-select"
styles={{
control: (provided) => ({
...provided,
color: 'black'
}),
singleValue: (provided) => ({
...provided,
color: 'black'
}),
menu: (provided) => ({
...provided,
color: 'black'
}),
}}
/>
<span>to</span>
<Select
value={toCurrency}
onChange={handleToCurrencyChange}
options={currencyOptions}
className="currency-select"
styles={{
control: (provided) => ({
...provided,
color: 'black'
}),
singleValue: (provided) => ({
...provided,
color: 'black'
}),
menu: (provided) => ({
...provided,
color: 'black'
}),
}}
/>
</div>
<h2>
{amount} {fromCurrency.value} is equal to {convertCurrency()} {toCurrency.value}
</h2>
</div>
);
};
export default CurrencyConverter;
Create CSS File for Styling
Create a new CSS file named CurrencyConverter.css in the src directory.
/* src/CurrencyConverter.css */
.currency-converter {
text-align: center;
padding: 20px;
}
.converter-inputs {
display: flex;
justify-content: center;
align-items: center;
gap: 10px;
margin-bottom: 20px;
}
.amount-input {
width: 200px;
padding: 10px;
font-size: 1.2em;
border: 1px solid #ccc;
border-radius: 4px;
}
.currency-select {
width: 150px;
}
.currency-select .css-1pahdxg-control {
background-color: white !important;
color: black !important;
}
.currency-select .css-1wa3eu0-placeholder {
color: black !important;
}
.currency-select .css-1uccc91-singleValue {
color: black !important;
}
.currency-select .css-26l3qy-menu {
background-color: white !important;
color: black !important;
}
Integrate the Component into the App
Modify App.js to include the CurrencyConverter component.
// src/App.js
import React from 'react';
import './App.css';
import CurrencyConverter from './CurrencyConverter';
function App() {
return (
<div className="App">
<header className="App-header">
<CurrencyConverter />
</header>
</div>
);
}
export default App;
Start the Application
Run your application by executing:
npm start
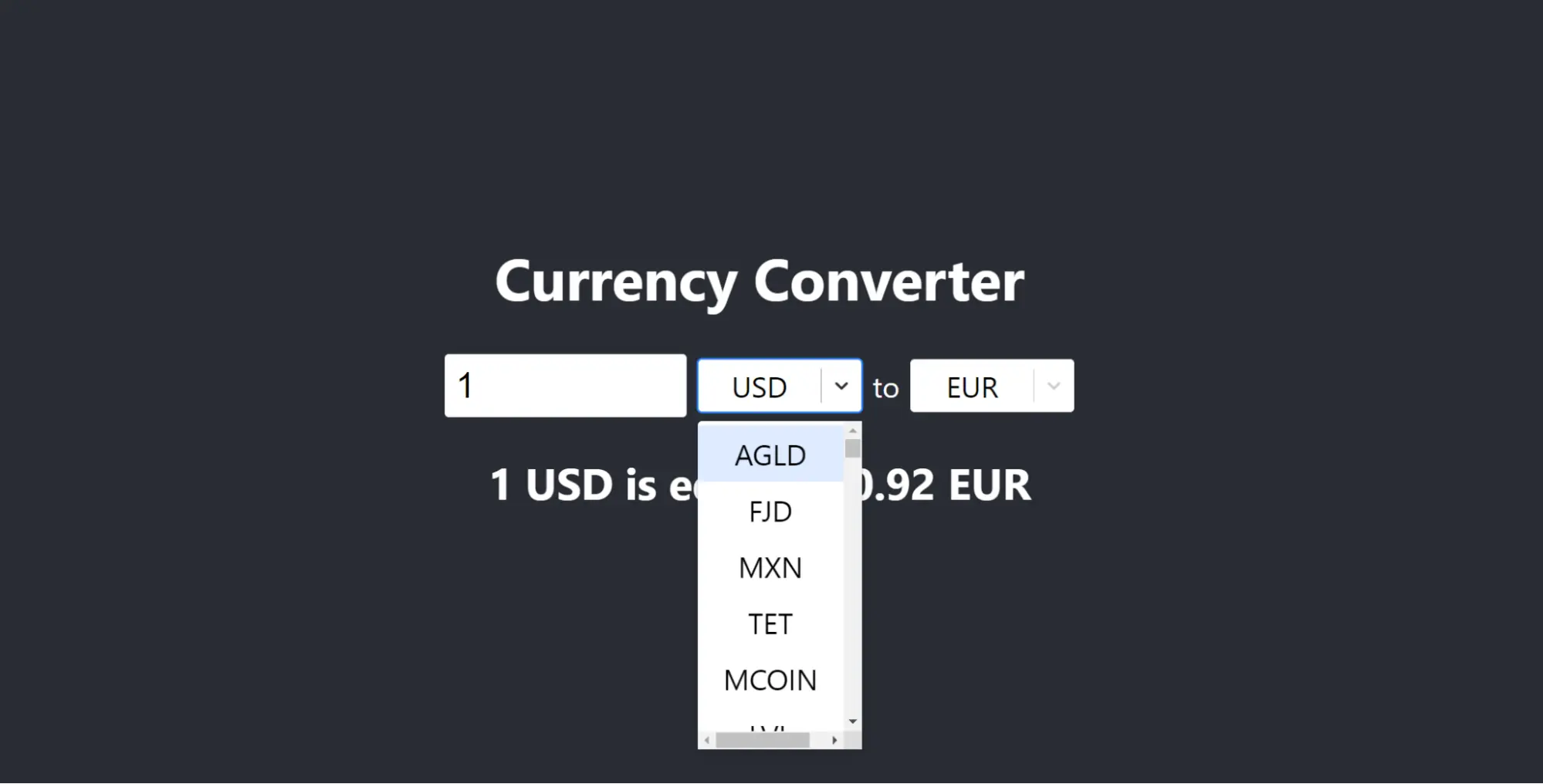
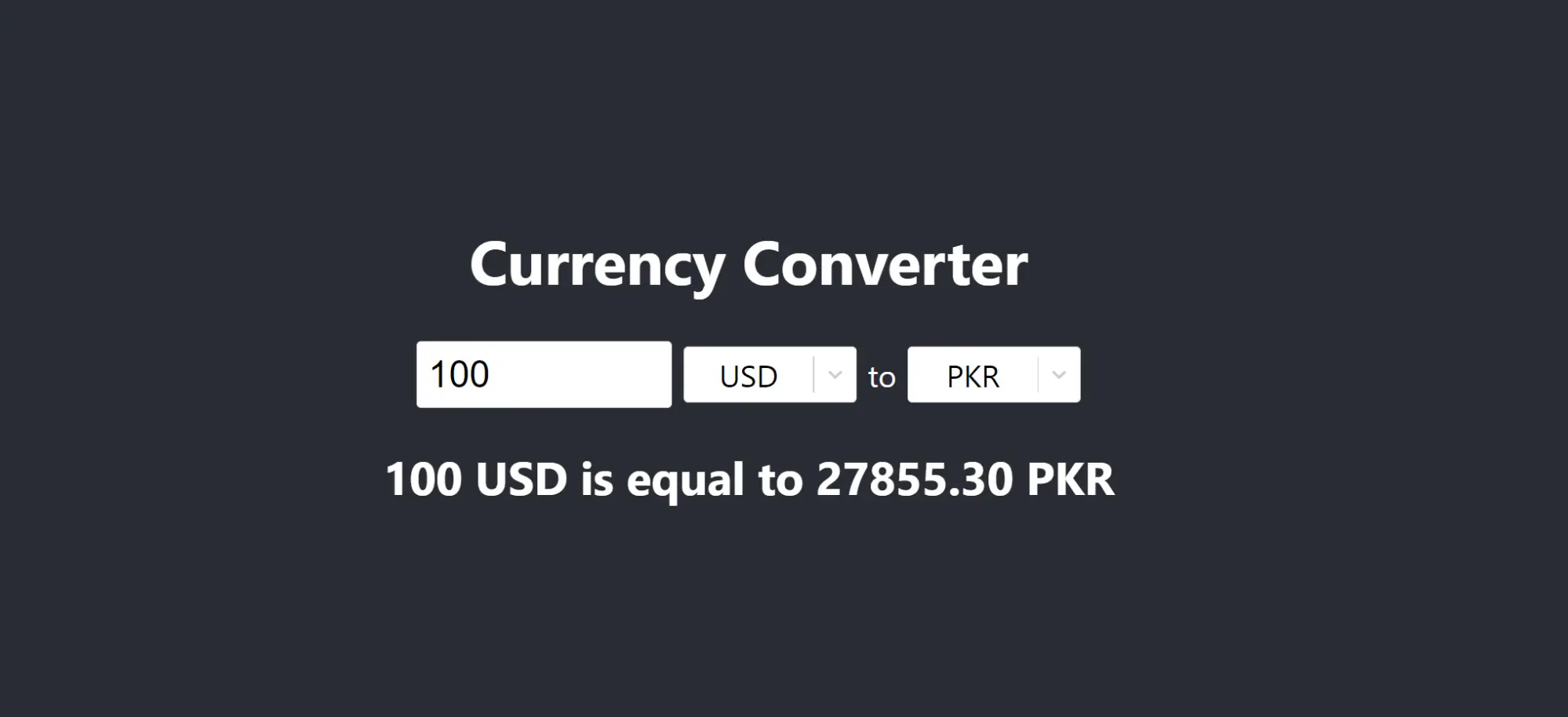
Output


Conclusion
Combining React JS with CurrencyFreaks Free Currency Converter API is a good way to add real-time currency exchange rates to your web application. This tutorial shows you how to use the CurrencyFreaks API plus React to build an interactive, user-friendly currency converter.
Simple steps enabled you to establish a React environment, get and render out currency data, and make it look better for users' convenience. This makes your app more useful while providing real-time information on the country's transactions.
FAQs
What is the CurrencyFreaks API, and why do you want me to use it in my React JS Application?
CurrencyFreaks API provides up-to-date and historical currency exchange rates needed by applications that deal with current currency data. React JS easily integrates with the said API, thus offering assurance of its dependability among developers.
How Can I Store Securely My CurrencyFreaks API Key In A React Application?
The best way to securely store your Free Currency Converter API key is through environment variables. Go ahead and create a .env file at the root of your react project, then add REACT_APP_API_KEY=YOUR_API_KEY. In your code, this would be accessed as process.env.REACT_APP_API_KEY.
What Are The Most Common Issues That May Arise When Integrating With The CurrencyFreaks API, And How Can I Handle It?
Common issues include wrong API keys, network errors and dealing with api rate limits. Confirm that you are using the correct API key, check if you are connected to the internet, and let us have error handling in our program.
Can I Utilize The CurrencyFreaks API Within My React App To Fetch Historical Exchange Rates?
Yes, but note that CurrencyFreaks API has endpoints specifically designed to access historical exchange rates. You can request an API endpoint that retrieves historical data, specifying the required date as params or path parameters.
What are the best ways to improve the performance of my React app, which uses currency freaks for frequent API calls?
Avoid making unnecessary calls to the API hence minimizing performance issues. Techniques like user input debouncing, response caching and implementing efficient state management can be applied to reduce the number of requests made to APIs.
Sign up for free at CurrencyFreaks and get your API key to build a React application.


