These days, most web applications require real-time foreign exchange rate data or currency rates. This helps users make educated decisions. Exchange rates are important, whether it's a currency converter, financial dashboard, or e-commerce website. They need to be precise, up-to-date, and backed by reliable historical exchange rate data.
This is where the CurrencyFreaks Exchange Rates API becomes useful. It provides accurate data for more than currencies, each identified by its unique currency code. Many developers use this API to send multiple API requests in their projects, retrieving real-time and historical foreign exchange data seamlessly.
Integrating exchange rate APIs can be complex for beginners, especially when handling multiple API requests. But not with SvelteJS. Svelte is a modern and elegant framework known for its ease of use and speed. During the build phase, it compiles components into efficient JavaScript. This allows you to create responsive apps with less code, including those requiring historical foreign exchange data.
In this blog, we will show how to combine the CurrencyFreaks API with Svelte JS, handling both real-time and historical exchange rate data. The procedure will include getting the API key and creating a working currency converter.
Let's improve your currency converter using Svelte JS with CurrencyFreaks while efficiently handling historical foreign exchange data!
What is Svelte JS?
Svelte JS is a new JavaScript framework that makes web development quick and easy, especially when working with real-time financial data providers. Unlike React or Vue, Svelte works differently. It compiles code at build time, allowing your app to run using optimized JavaScript. This is particularly useful for applications that need to handle exchange rate data, including spot exchange rate data for accurate currency conversion.
-
Svelte focuses on performance. It doesn't include much overhead code, so your app runs faster, making it ideal for retrieving foreign exchange rates efficiently through a reliable JSON API. It also uses fewer resources, making it suitable for interactive apps that require constant currency conversion updates.
-
In addition to performance, Svelte is also easy to use. You can write less code, making development simpler and faster. Even beginners will find it easy to manage product management feature requests when developing apps related to currency conversion or handling exchange rate data.
For these reasons, developers are adopting Svelte. Its minimal design, combined with power, makes it great for new web apps. By integrating financial data providers and considering priority roadmap input, Svelte ensures that developers can focus on delivering responsive applications that rely on up-to-date exchange rate information.

Why Should You Choose Svelte JS with CurrencyFreaks Exchange Rates API?
Combining CurrencyFreaks API with Svelte JS is a great choice for developers looking to create a responsive app to convert currencies with real-time accuracy.
-
Svelte is a minimalistic JavaScript framework that compresses code during the build, so apps run faster. This enhances user experience and reduces load times, especially when handling frequent API requests for exchange rate updates.
-
CurrencyFreaks API provides accurate rates for currencies from trusted sources currency data such as the European Central Bank. This ensures your users always see current and reliable information without hidden fees professional level concerns that can arise with other services.
-
Integrating this easy to integrate API with Svelte is simple. Svelte's intuitive structure simplifies API integration, reducing development time and effort. Your app will display real-time exchange rates effortlessly and allow users to perform currency conversion without delays.
-
For developers needing more information custom pricing, CurrencyFreaks offers tailored options based on your API usage. This combination of Svelte and CurrencyFreaks creates a high-performing currency converter with seamless updates, ensuring performance reliability.
How Do You Create a Currency Converter Using Svelte JS and CurrencyFreaks Exchange Rates API?
Follow the steps given below to create a currency converter:
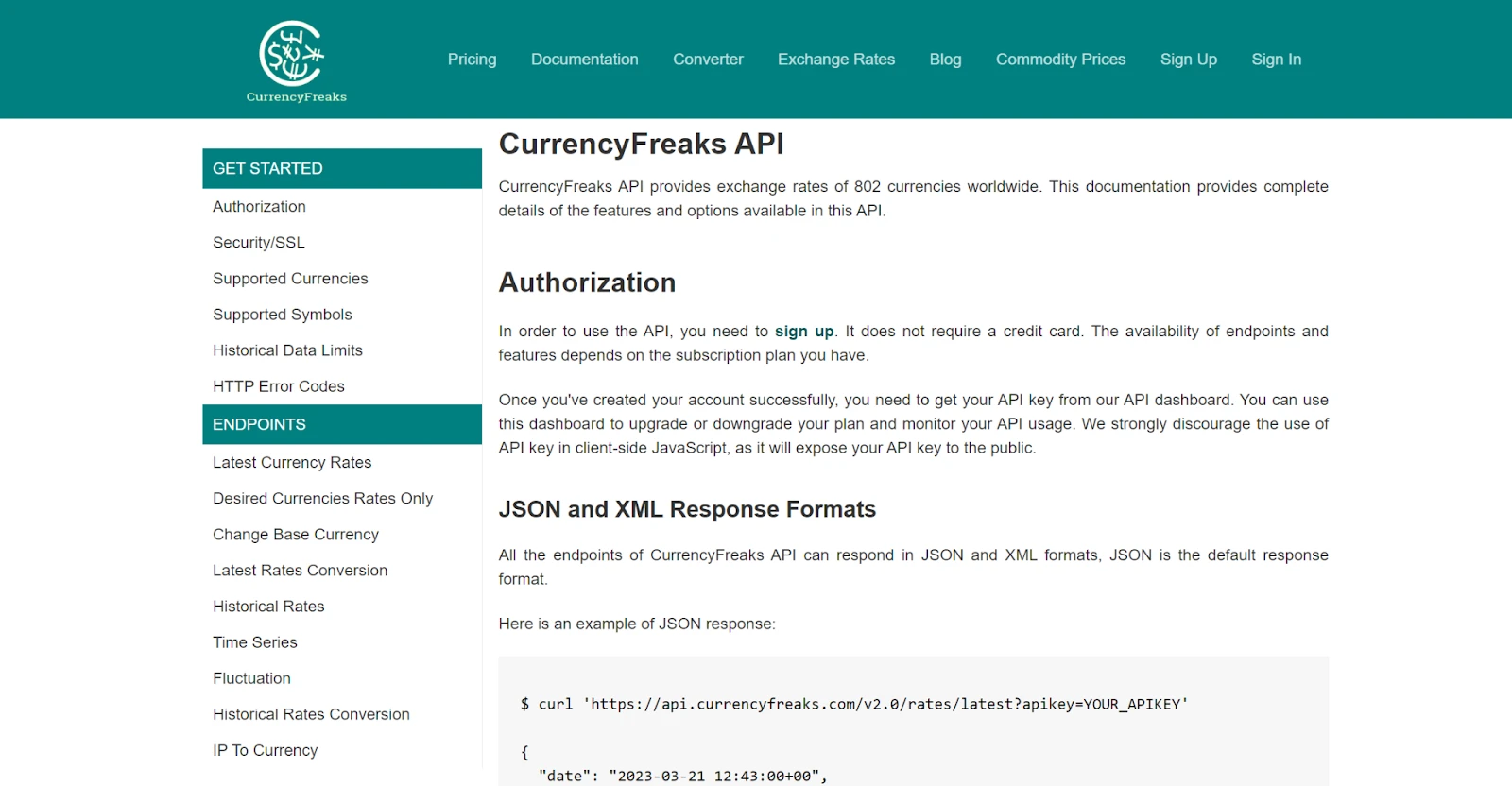
Get the API Key
You should create an account with CurrencyFreaks. Next, you should log in to that account to get your API request key.
Choose the Desired Endpoint
CurrencyFreaks offers multiple endpoints for fetching the currency data. You can explore it through the CurrencyFreaks documentation. It is important to study those API endpoints before integrating them. It will help you choose which endpoint suits your project the most.

In this guide, we will choose the current exchange rates endpoint given below:
https://api.currencyfreaks.com/v2.0/rates/latest?apikey=YOUR_APIKEY
Here is the example response:
{
"date": "2023-03-21 12:43:00+00",
"base": "USD",
"rates": {
"AGLD": "2.3263929277654998",
"FJD": "2.21592",
"MXN": "18.670707655673546",
"LVL": "0.651918",
"SCR": "13.21713243157135",
"CDF": "2068.490771",
"BBD": "2.0",
"HNL": "24.57644632001569",
.
.
.
}
}
Build Your App
Step 1: Set up a Svelte project
If you don't already have Svelte installed, start by setting up a Svelte project.
-
Install Node.js (if you haven't already).
-
Run the following commands in your terminal:
npx degit sveltejs/template currency-widget
cd currency-widget
npm install
npm run dev
This will set up a basic Svelte project and run it locally on your machine.
Step 2: Create a CurrencyWidget.svelte File
In your main project directory, create a new component and name it CurrencyWidget.svelte. Paste the below-given code to the newly created file:
<script lang="ts">
import { onMount } from "svelte";
let fromCurrency: string = "USD";
let toCurrency: string = "EUR";
let amount: number = 1;
let result: string = "";
let currencies: string[] = [];
const API_KEY: string = 'add-your-api-key'; // Replace with your API key
onMount(async () => {
const response = await fetch(`https://api.currencyfreaks.com/v2.0/rates/latest?apikey=${API_KEY}`);
const data = await response.json();
currencies = Object.keys(data.rates);
updateResult();
});
async function updateResult() {
const response = await fetch(`https://api.currencyfreaks.com/v2.0/rates/latest?apikey=${API_KEY}&base=${fromCurrency}&symbols=${toCurrency}`);
const data = await response.json();
const rate: number = data.rates[toCurrency];
const convertedAmount: string = (amount * rate).toFixed(2);
result = `${amount} ${fromCurrency} = ${convertedAmount} ${toCurrency}`;
}
</script>
<style>
/* Widget container */
#currency-widget {
width: 450px;
padding: 40px;
border-radius: 20px;
background-color: #f0f4f8;
box-shadow: 0 15px 30px rgba(0, 0, 0, 0.1);
text-align: center;
margin: 0 auto;
margin-top: 10%;
position: relative;
top: 20%;
transform: translateY(-20%);
background-image: url('https://img.freepik.com/premium-vector/hand-painted-watercolor-abstract-watercolor-background_921039-19517.jpg?size=338&ext=jpg&ga=GA1.1.967060102.1729382400&semt=ais_hybrid');
background-size: cover;
background-position: center;
background-repeat: no-repeat;
}
/* Modernized heading */
h2 {
margin-top: 20%;
font-size: 2em;
font-weight: 700;
color: #333;
margin-bottom: 20px;
letter-spacing: 0.05em;
}
label {
font-size: 1.1em;
font-weight: 600;
color: #555;
margin-bottom: 10px;
display: block;
text-align: left;
}
/* Smooth and rounded input styles */
select, input {
width: 80%;
padding: 14px;
margin-bottom: 20px;
border: none;
border-radius: 12px;
font-size: 1em;
background-color: #ffffff;
box-shadow: 0 5px 10px rgba(0, 0, 0, 0.05);
color: #333;
}
/* Focus effect for better user experience */
select:focus, input:focus {
outline: none;
box-shadow: 0 0 10px rgba(33, 147, 176, 0.3);
}
/* Stylish result display */
#result {
font-size: 1.4em;
font-weight: bold;
color: #333;
margin-top: 20px;
background-color: #edf7fa;
padding: 15px;
border-radius: 12px;
border: 1px solid #ddd;
}
/* Redesigned button for a fresh look */
button {
width: 100%;
padding: 15px;
background-color: #b02185;
border: none;
border-radius: 12px;
color: white;
font-size: 1.2em;
font-weight: bold;
cursor: pointer;
transition: background-color 0.3s ease, transform 0.2s ease;
}
/* Button hover effect */
button:hover {
background-color: #6d82ed;
transform: translateY(-3px);
}
button:active {
transform: translateY(0);
}
</style>
<div id="currency-widget">
<h2>Simple Exchange Rates App</h2>
<label for="fromCurrency">From Currency</label>
<select id="fromCurrency" bind:value={fromCurrency}>
{#each currencies as currency}
<option value={currency}>{currency}</option>
{/each}
</select>
<label for="toCurrency">To Currency</label>
<select id="toCurrency" bind:value={toCurrency}>
{#each currencies as currency}
<option value={currency}>{currency}</option>
{/each}
</select>
<label for="amount">Amount</label>
<input type="number" id="amount" bind:value={amount} min="1">
<div id="result">{result}</div>
<button on:click={updateResult}>Convert</button>
</div>
-
Real-time currency exchange rates come from CurrencyFreaks API. Selected currencies, amount, and result are stored as Svelte reactive variables.
-
The onMount function fetches all available currencies. This fills in the drop-down menus. Users select the "From" and "To" currencies.
-
Next, they enter the amount to be converted and click a button to execute the conversion. The conversion result is displayed on the screen. Users will appreciate the modern design, smooth inputs, hover effects on the button, and a beautiful container.
Step 3: Modify App.svelte Code
Inside your App.svelte file, paste the following code:
<script>
import CurrencyWidget from './CurrencyWidget.svelte';
</script>
<main>
<CurrencyWidget />
</main>
This code imports the CurrencyWidget component. The component is located in the CurrencyWidget.svelte file. Inside the <main> block, it uses this widget. The CurrencyWidget is then displayed on the page. This allows the parent component to show the widget and its functionality.
Step 4: Running the project
Now, run the following command to start the development server:
npm run dev
Visit http://localhost:5173 in your browser to see the currency exchange widget working with Svelte.
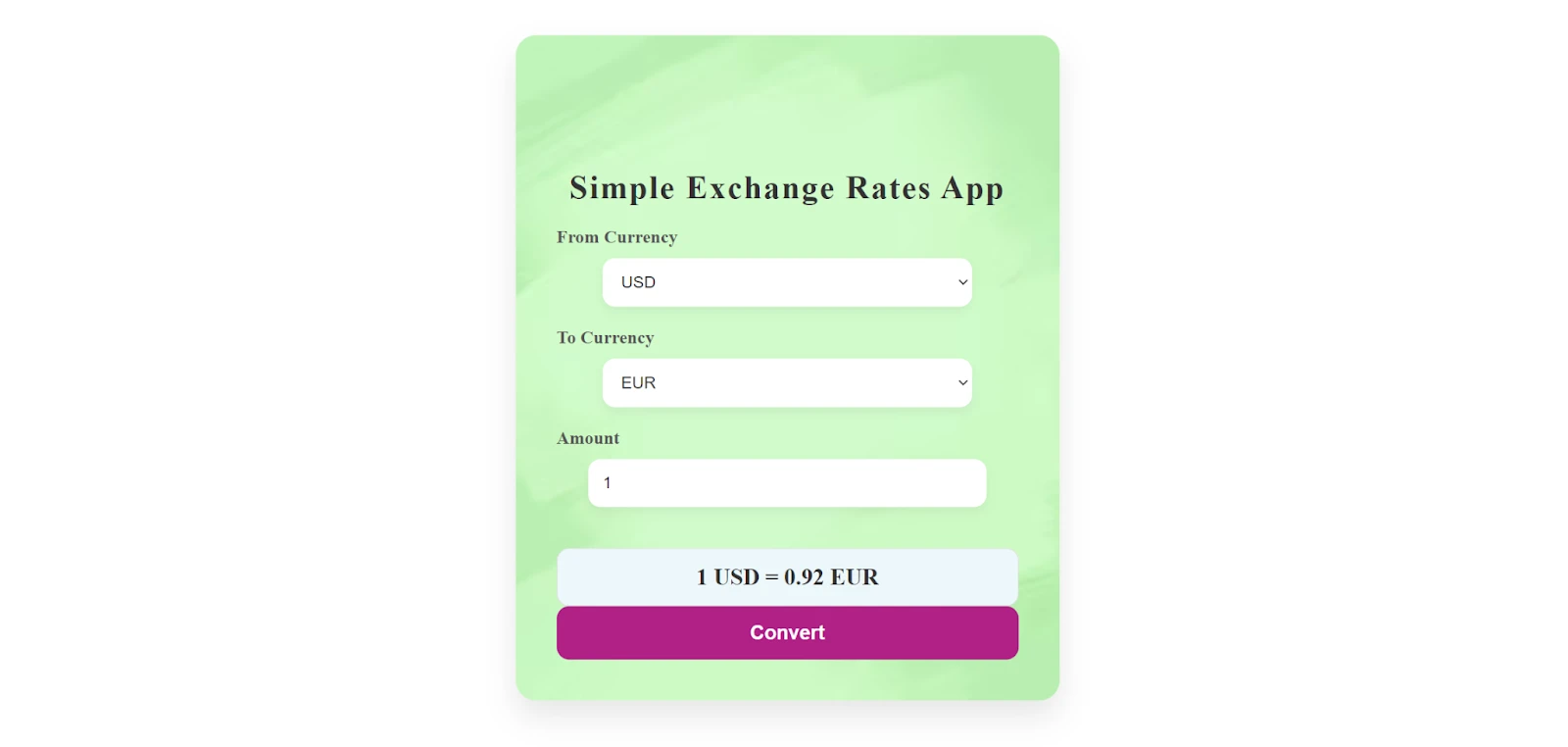
Step 5: Test the App
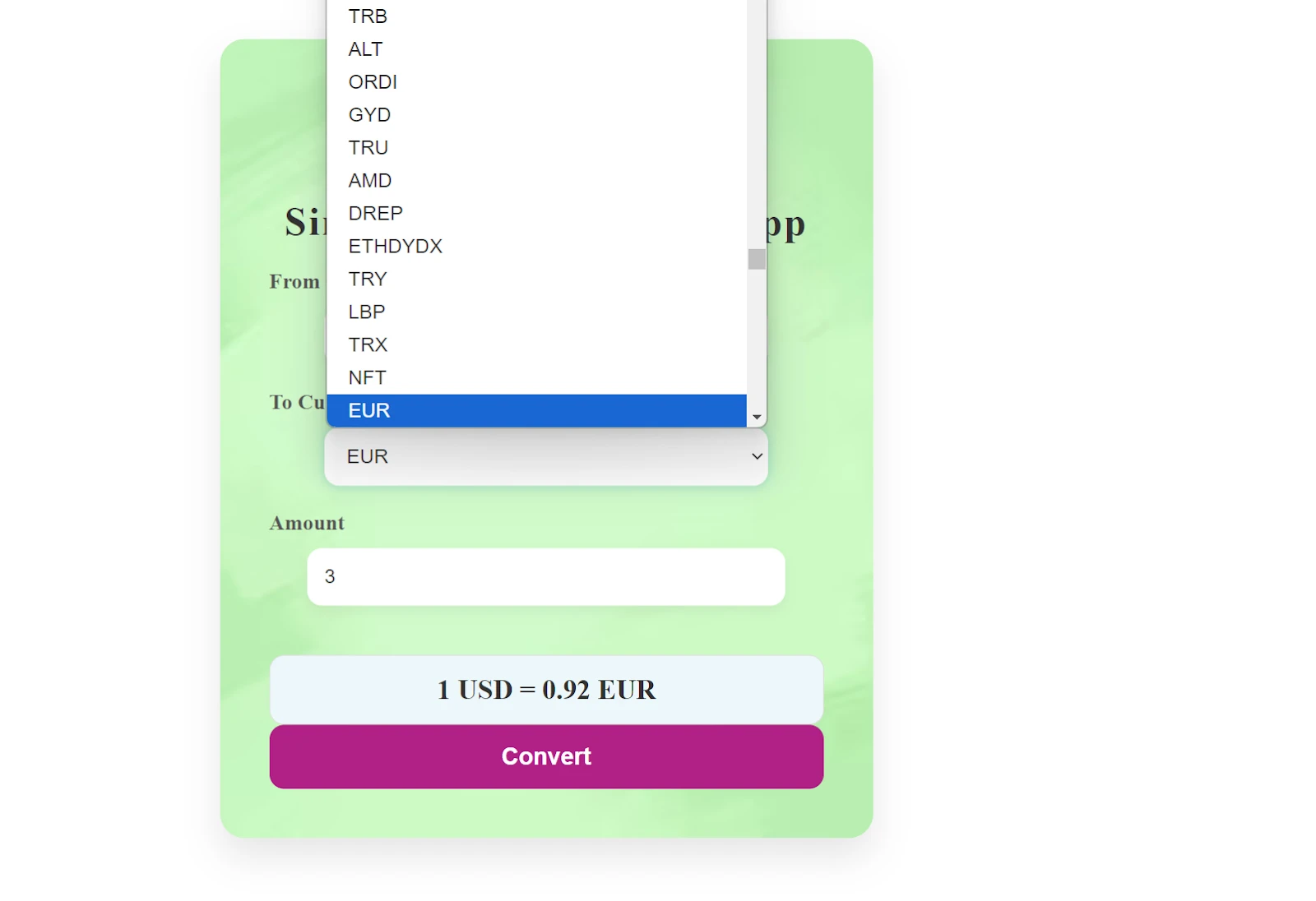
When you start the development server, you should see the screen given below:

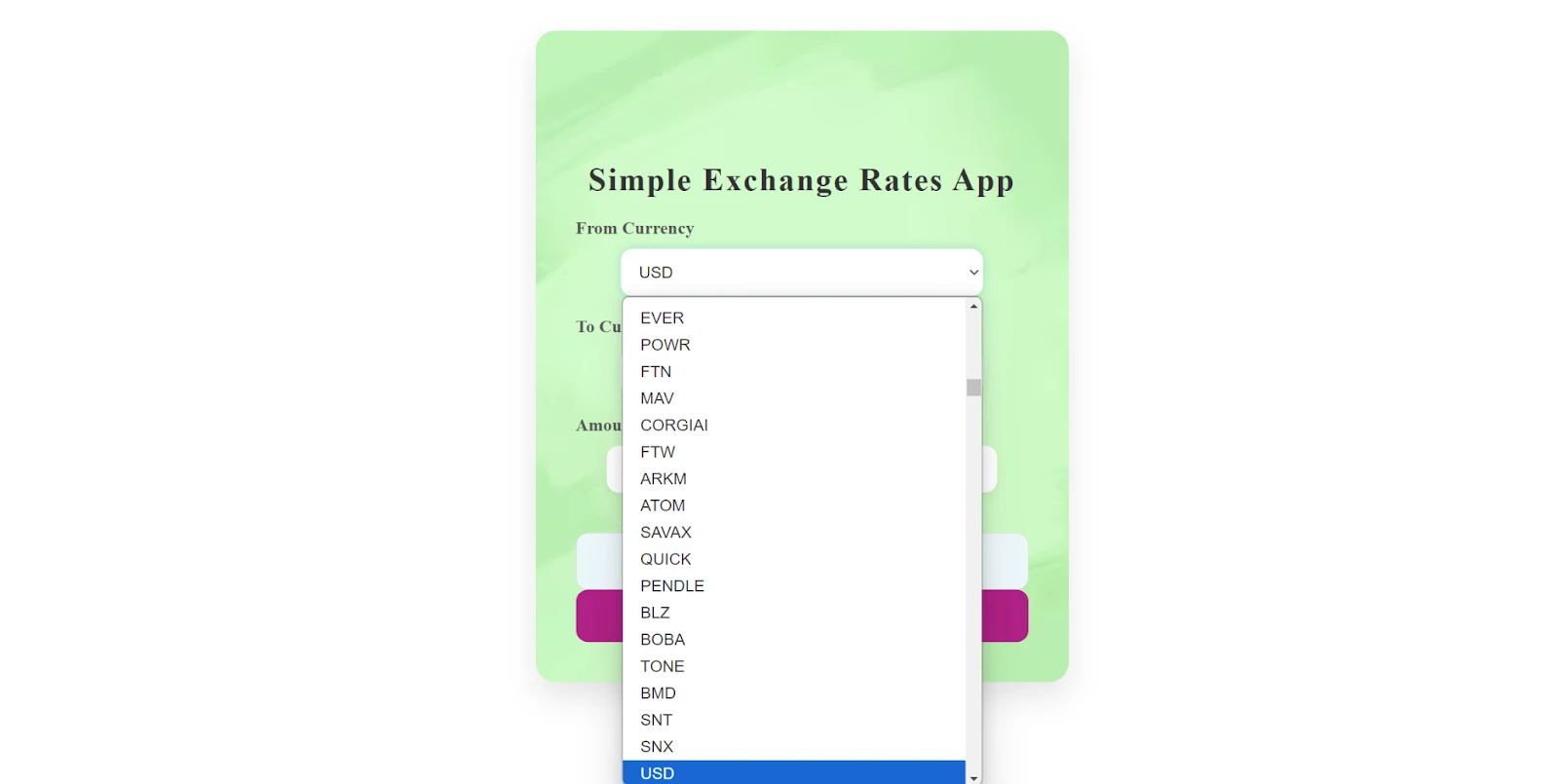
Enter the desired currencies and see the amount converted above the "Convert" button. You can select the currencies through the drop-down menu as shown below:


Conclusion
You can easily implement CurrencyFreaks API with Svelte JS to create a real-time currency converter. Svelte enables fast, easy application development. It also reduces the code needed to load the app. CurrencyFreaks provides the latest trends for more than currencies. It gives the most accurate exchange rates.
Setting up a working currency converter takes just a few steps. This combination makes your app responsive and convenient for users. With Svelte and CurrencyFreaks, you can always deliver fast, accurate real-time currency data.
FAQs
What Is the Best API for Currency Exchange Rates?
Some of the best APIs include CurrencyFreaks, Open Exchange Rates, and Fixer. These APIs provide accurate exchange rate data. They often include features like historical data and conversion tools.
Is Exchangerate API Free?
Yes, CurrencyFreaks Exchange rates API has a free tier. However, the free version has limitations. You get fewer requests per month and basic features only.
What Is API in Foreign Exchange?
An API in foreign exchange gives access to exchange rate data. It provides real-time or historical rates. Developers can integrate it into apps or websites to perform currency conversions.
Is Forex API Free?
Yes, some Forex APIs offer free plans. Examples include CurrencyFreaks and Exchangeratesapi.io. These free plans usually have limits on features or usage. Paid plans offer more advanced features.
Sign up for free at CurrencyFreaks to fetch real-time currency rates.


