Have you ever wondered how to keep track of the rates at which different currencies exchange in real-time? In today's global economy, this is more important than ever. Access to correct exchange rates can improve many situations.
How do you build a currency exchange rate widget? The widget uses JavaScript and the CurrencyFreaks Currency Converter API. It's a handy tool for currency conversions and enhances the user experience. Note that CurrencyFreaks currency conversion API also gives you access to the historical data.
First, we'll explain why you need a currency API exchange rate widget. Then, we'll explore its practical application. Next, selecting the proper API will be discussed. This ensures that your widget has reliable data. Finally, step-by-step instructions will guide you on how to make it.
By the end of this article, you will know how to create a simple yet effective currency exchange rate widget. This widget can be customized for personal or business use as needed. So let's get started.
Why Do You Need to Build a Currency Exchange Rate Widget?
It is pretty common to deal with different currencies in today's world. This applies to online purchases, business transactions, and even traveling. Knowing what current conversion rates are is very important. A mechanism that can facilitate getting such information quickly is a currency exchange rate widget. This real-time responsible gadget makes sure that one gets all necessary updates in seconds; thus, it is highly valued by everyone who knows about it.
Exchange rates play an important role in businesses, especially those working internationally. Even the slightest change in these figures can significantly affect profits. By adding a currency exchange rate widget to their websites or apps, companies are able to provide customers with up-to-date information. This establishes trust and improves user experience.
Currency exchange widgets make tasks more accessible for individuals. They help with planning trips; while shopping online, one can convert prices or follow investments made in foreign money instead. Comparisons between today's rates and those from yesterday no longer have to be done manually, with automatic updates happening instantly through a pop-up window. Time spent searching for rates shall be saved, and errors shall be minimized.
The widget can also be customized to show users the currencies that matter most. They can be added to websites, blogs, or personal dashboards. This is an easy way to keep up with everything happening around you.
What Are the Real-life Applications of a Currency Exchange Rate Widget?
A currency exchange rate widget is widely used across various industries to enhance user experience and provide essential real-time data. Below are specific examples of applications in everyday life, as well as some apps and websites that have incorporated the feature.
1. E-commerce Platforms
Amazon and eBay online stores appeal to customers from different countries for international sales. They use currency exchange rate widgets to display prices in local money terms. For example, Amazon clients will be able to know how much products cost in their national currency when shopping on it. This characteristic reduces confusion, leading to higher conversion rates due to enhanced trust levels.
2. Financial News Websites
Bloomberg and Reuters platforms provide real-time financial information, such as currency exchange rates, which they integrate with their currency widgets. These widgets are used by investors and analysts who require accurate exchange rates while making investment decisions. This enables users of these tools to see how the fluctuation of one nation's tender affects global markets almost instantly.
3. Travel Agencies and Websites
Travel websites like Expedia or TripAdvisor resort to using a currency exchange rate widget. For instance, whenever someone books something on Expedia, either a hotel or flight ticket, they could see the price displayed in his currency, which may lead them through planning trips abroad. It helps travelers budget for international travel. International travelers will still know what they spend when provided with this feature.
4. Personal Finance Management
YNAB and Mint help users organize their financial management, including keeping tabs on international transactions. Such apps merge with rate widgets for foreign exchange that offer real-time conversion rates. It is of great importance, especially to those users who make overseas payments and have offshore assets. This enables them to keep up with their financial status by giving exact and updated information in connection with the exchange rates available.
5. Investment Platforms
Investment platforms like Robinhood and E*TRADE provide users with access to global markets. They use currency exchange rate widgets to help investors track the value of their portfolios in real time. This feature is crucial for investors dealing with foreign stocks, bonds, or currencies, as it allows them to make quick, informed decisions based on current exchange rates.
Building a Currency Exchange Rate Widget
Here are the simple steps to create a basic currency exchange widget using JavaScript and CurrencyFreaks Currency Converter API
Step 1: Basic HTML Structure
Start by creating the basic structure of the HTML document.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Currency Exchange Rate Widget</title>
Step 2: Adding CSS for Styling
Add CSS to style the widget inside the <style> tag within the <head> section. You can also customize these styles based on your own preferences.
<style>
body {
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
background: linear-gradient(135deg, #6dd5ed, #2193b0);
color: #333;
}
#currency-widget {
width: 360px;
padding: 30px;
border-radius: 15px;
background: #ffffff;
box-shadow: 0 8px 20px rgba(0, 0, 0, 0.2);
text-align: center;
}
h2 {
font-size: 2em;
color: #1f2937;
margin-bottom: 30px;
position: relative;
}
h2::after {
content: '';
width: 50px;
height: 3px;
background: #6dd5ed;
display: block;
margin: 0 auto;
margin-top: 10px;
}
label {
font-size: 1.1em;
color: #4b5563;
margin-bottom: 10px;
display: block;
}
select, input {
width: 100%;
padding: 12px;
margin-bottom: 25px;
border: 1px solid #d1d5db;
border-radius: 8px;
font-size: 1em;
background-color: #f1f5f9;
box-shadow: 0 4px 10px rgba(0, 0, 0, 0.1);
transition: box-shadow 0.3s ease;
}
select:focus, input:focus {
box-shadow: 0 6px 15px rgba(0, 0, 0, 0.15);
outline: none;
}
#result {
font-size: 1.5em;
font-weight: bold;
color: #1f2937;
margin-top: 20px;
}
#currency-widget button {
width: 100%;
padding: 12px;
background-color: #2193b0;
border: none;
border-radius: 8px;
color: white;
font-size: 1.2em;
cursor: pointer;
transition: background-color 0.3s ease;
}
#currency-widget button:hover {
background-color: #6dd5ed;
}
</style>
</head>
Step 3: Adding HTML Structure for the Widget
Within the <body> section, create the structure of the currency exchange widget.
<body>
<div id="currency-widget">
<h2>Currency Exchange Rate</h2>
<label for="fromCurrency">From:</label>
<select id="fromCurrency" class="searchable"></select>
<label for="toCurrency">To:</label>
<select id="toCurrency" class="searchable"></select>
<label for="amount">Amount:</label>
<input type="number" id="amount" value="1">
<div id="result"></div>
<button id="convertButton">Convert</button>
</div>
</body>
Step 4: Adding JavaScript for Functionality
Add JavaScript programming language to make the widget functional. This script will:
-
Fetch exchange rates
-
Allow users to search within dropdowns
-
Calculate the conversion.
<script>
document.addEventListener('DOMContentLoaded', function () {
const API_KEY = 'ADD-YOUR-API-KEY'; // Replace with your CurrencyFreaks Currency Converter API key
const fromCurrency = document.getElementById('fromCurrency');
const toCurrency = document.getElementById('toCurrency');
const amount = document.getElementById('amount');
const result = document.getElementById('result');
const convertButton = document.getElementById('convertButton');
// Fetch all available currency data from CurrencyFreaks Currency Converter API
fetch(`https://api.CurrencyFreaks Currency Converter API.com/v2.0/rates/latest?apikey=${API_KEY}`)
.then(response => response.json())
.then(data => {
const currencies = Object.keys(data.rates);
currencies.forEach(currency => {
let option1 = document.createElement('option');
option1.value = currency;
option1.textContent = currency;
fromCurrency.appendChild(option1);
let option2 = document.createElement('option');
option2.value = currency;
option2.textContent = currency;
toCurrency.appendChild(option2);
});
// Set default selections
fromCurrency.value = 'USD';
toCurrency.value = 'EUR';
// Update result on selection change or input change
fromCurrency.addEventListener('change', updateResult);
toCurrency.addEventListener('change', updateResult);
amount.addEventListener('input', updateResult);
convertButton.addEventListener('click', updateResult);
// Enable search in the dropdowns
makeDropdownSearchable(fromCurrency);
makeDropdownSearchable(toCurrency);
updateResult(); // Initial result calculation
});
function updateResult() {
const from = fromCurrency.value;
const to = toCurrency.value;
const amt = amount.value;
fetch(`https://api.CurrencyFreaks Currency Converter API.com/v2.0/rates/latest?apikey=${API_KEY}&base=${from}&symbols=${to}`)
.then(response => response.json())
.then(data => {
const rate = data.rates[to];
const convertedAmount = (amt * rate).toFixed(2);
result.textContent = `${amt} ${from} = ${convertedAmount} ${to}`;
});
}
function makeDropdownSearchable(dropdown) {
const searchInput = document.createElement('input');
searchInput.setAttribute('placeholder', 'Search...');
searchInput.style.padding = '8px';
searchInput.style.width = 'calc(100% 16px)';
searchInput.style.marginBottom = '10px';
searchInput.style.boxSizing = 'border-box';
dropdown.parentNode.insertBefore(searchInput
, dropdown);
searchInput.addEventListener('input', function() {
const filter = searchInput.value.toLowerCase();
const options = dropdown.getElementsByTagName('option');
for (let i = 0; i < options.length; i++) {
const txtValue = options[i].textContent || options[i].innerText;
if (txtValue.toLowerCase().indexOf(filter) > -1) {
options[i].style.display = '';
} else {
options[i].style.display = 'none';
}
}
});
}
});
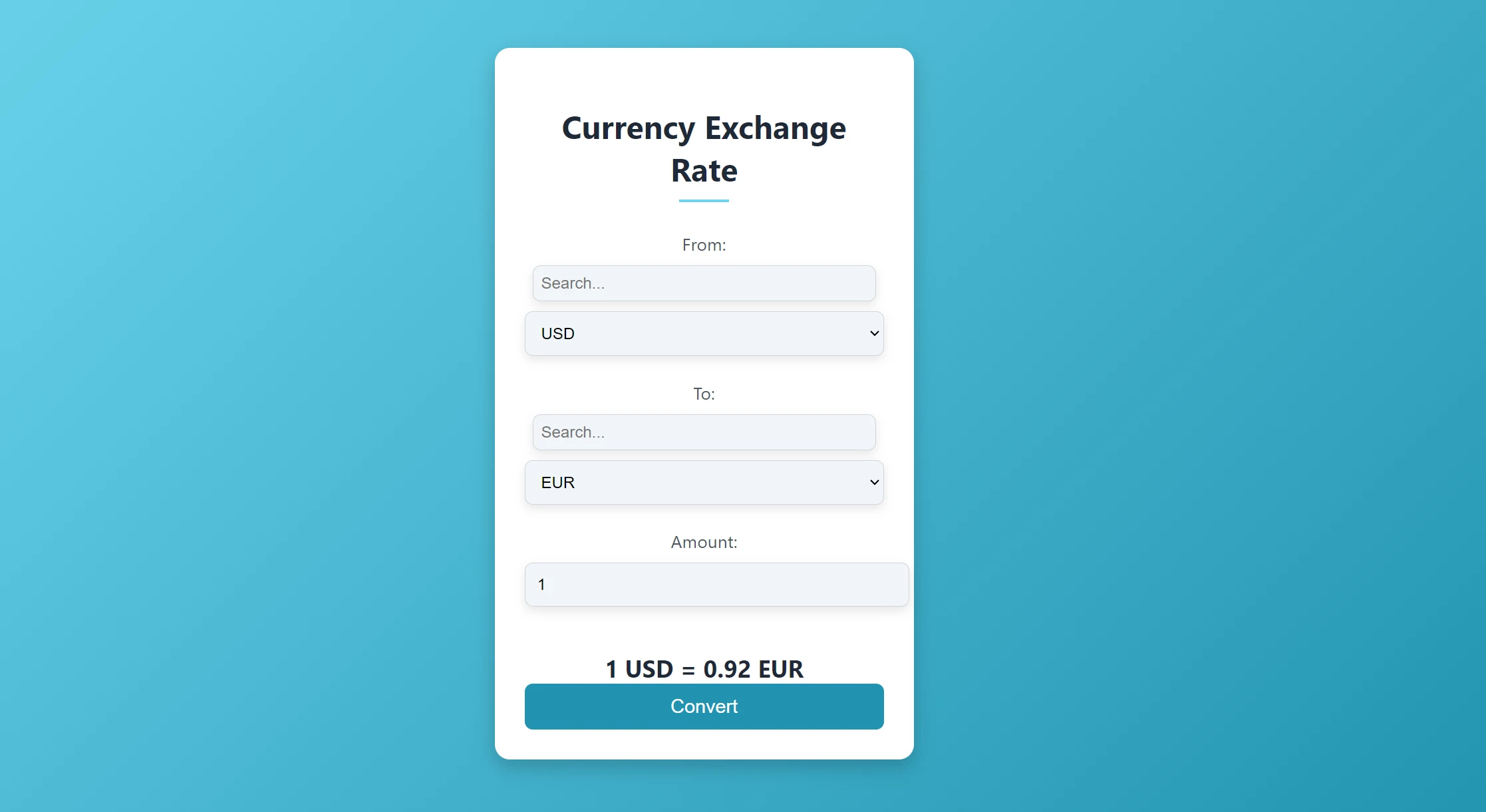
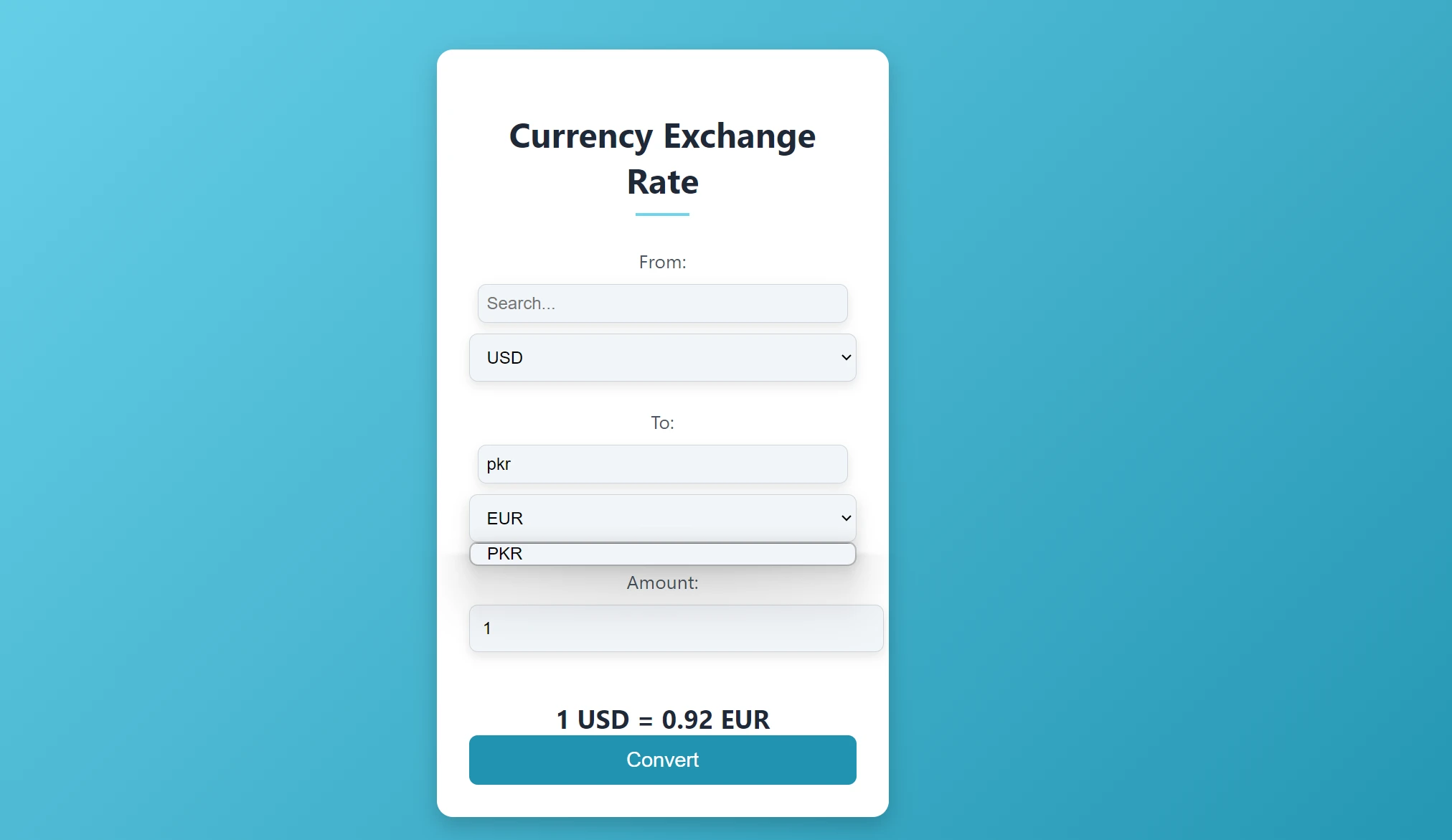
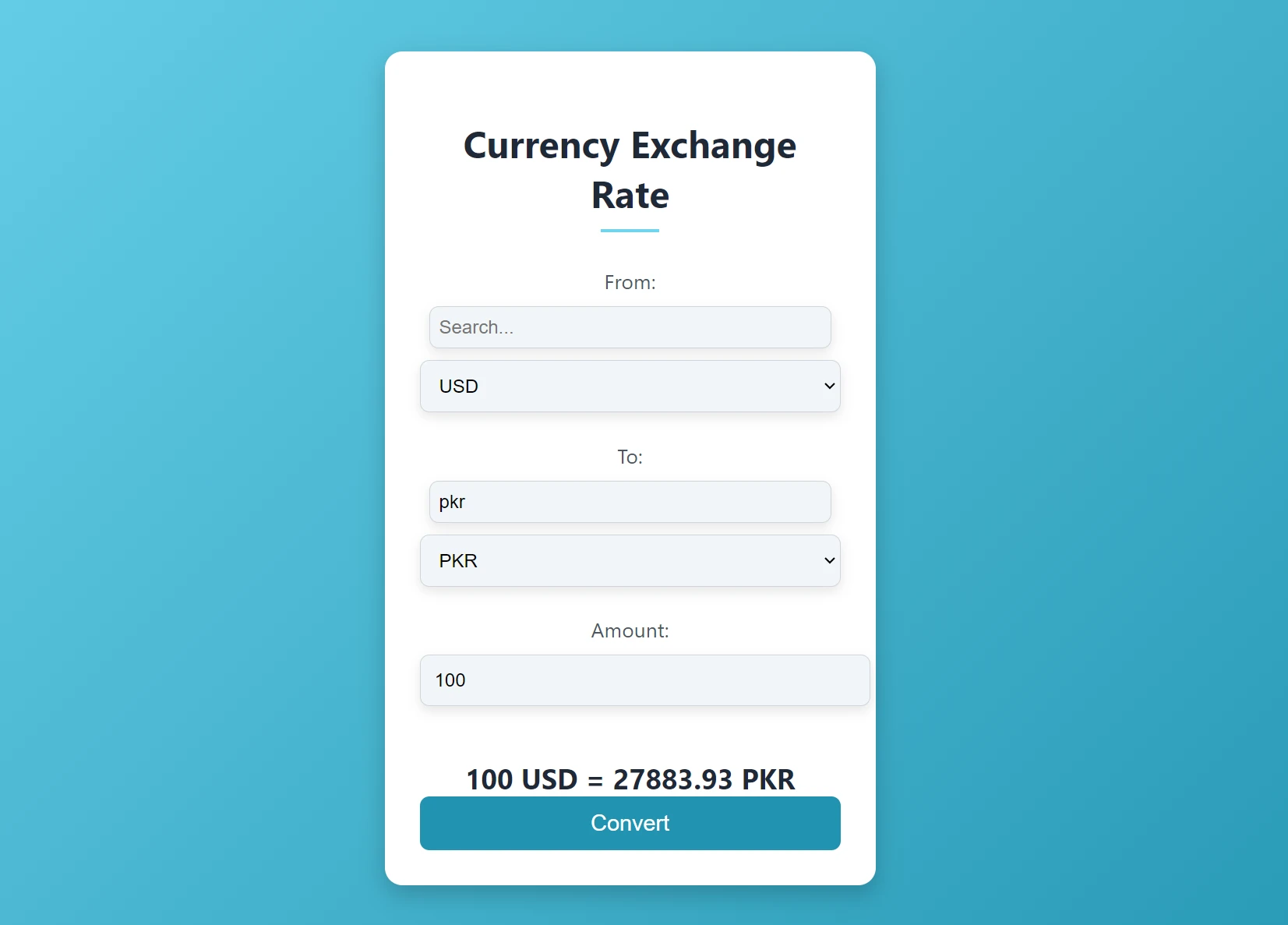
Output



Conclusion
Building a Currency Exchange Rate Widget using JavaScript and the CurrencyFreaks Currency Converter API offers a practical solution. It provides real-time exchange rates. This project includes essential features for both businesses and individuals. It enables efficient currency conversion and enhances user experience. The widget ensures accuracy and reliability by choosing the CurrencyFreaks Currency Converter API.
The integration process is also straightforward. This guide covers all the necessary steps to create a customizable widget, which becomes an invaluable tool for personal and professional use. Whether tracking investments or improving e-commerce platforms, this widget delivers timely and relevant financial data. You must ensure that your chosen API gets its data from reliable sources, such as the European Central Bank.
FAQs
Can you earn through a currency exchange rate widget?
Yes. Earning through a currency exchange rate widget is achievable by incorporating ads or free service commissions.
What currency source is highly reliable for building a currency exchange rate widget?
CurrencyFreaks Currency Converter API is the most reliable API for building a currency exchange rate widget.
How much does CurrencyFreaks Currency Converter API cost to create a widget?
CurrencyFreaks Currency Converter API costs $9.99 for the basic plan. You can choose a different plan based on your requirements to get foreign exchange rates.
Do we get enough customer support when using CurrencyFreaks Currency Converter API?
CurrencyFreaks Currency Converter API provides responsive and efficient customer support to ensure user satisfaction. Moreover, you get comprehensive documentation with code examples to execute the API calls. CurrencyFreaks exchange rates api gives access to reliable exchange rate data.
Sign Up for free at CurrencyFreaks Currency Converter API and get 1000 free API calls today!


